Amsterdam
Deurloostraat 85 2
Verhuurd
€ 2.600 p.m. ex.
77m²
Tussenverdieping
4
Omschrijving

Overdracht
- Huurprijs
- € 2.600 p.m. ex.
- Inrichting
- Gemeubileerd, Gestoffeerd
- Status
- Verhuurd
- Oplevering
- Per direct
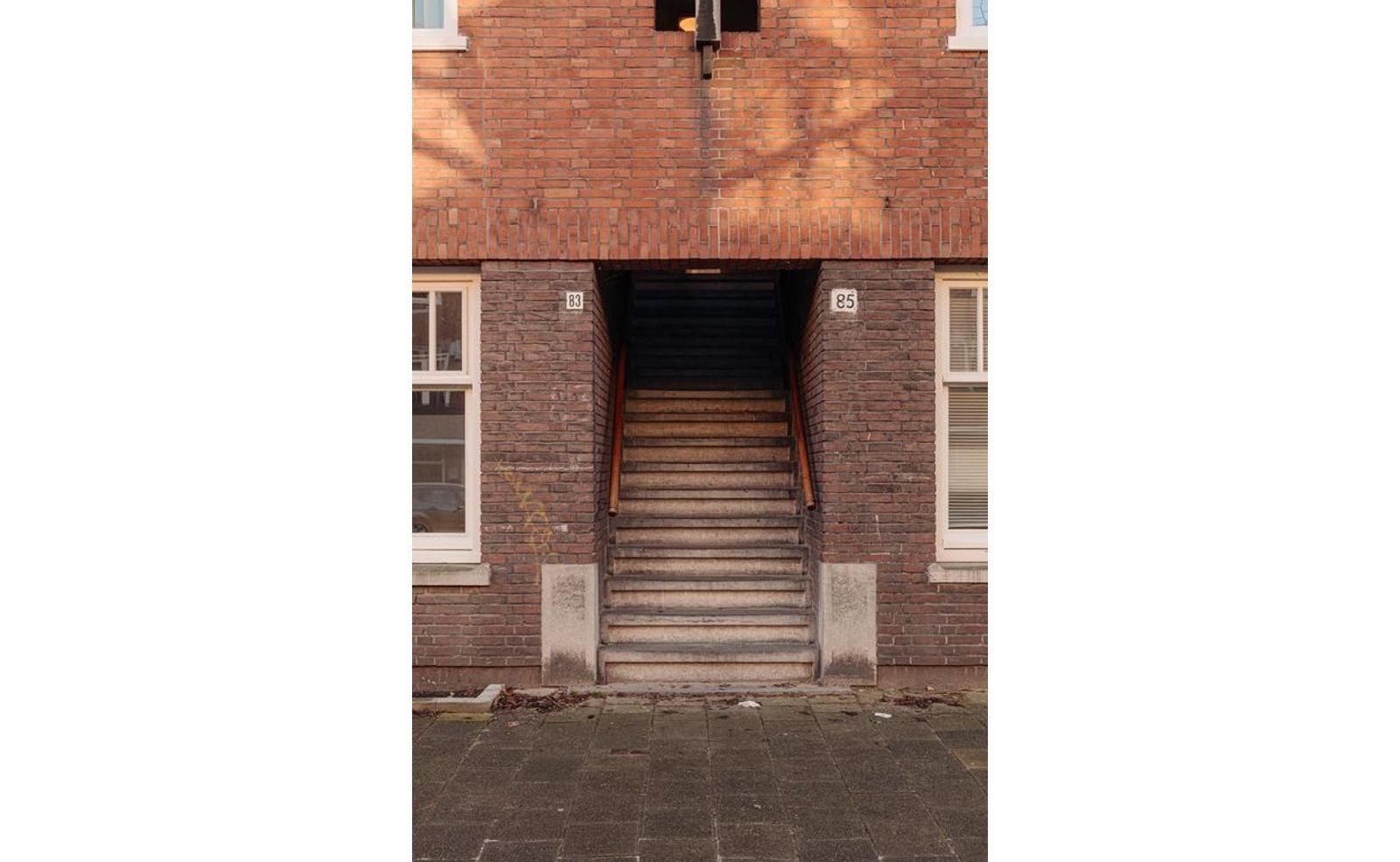
- Adres
- Deurloostraat 85 2
- Postcode
- 1078 HV
- Plaats
- Amsterdam
Bouw
- Soort appartement
- Tussenverdieping, Appartement
- Woonlaag
- 2
- Soort bouw
- Bestaande bouw
- Bouwjaar
- 1928
- Onderhoud binnen
- Goed
- Onderhoud buiten
- Goed
Oppervlakten en inhoud
- Woonoppervlakte
- ca. 77m²
- Overig oppervlakte
- ca. 1m²
- Inhoud
- ca. 253m³
Indeling
- Aantal kamers
- 4
- Aantal slaapkamers
- 3
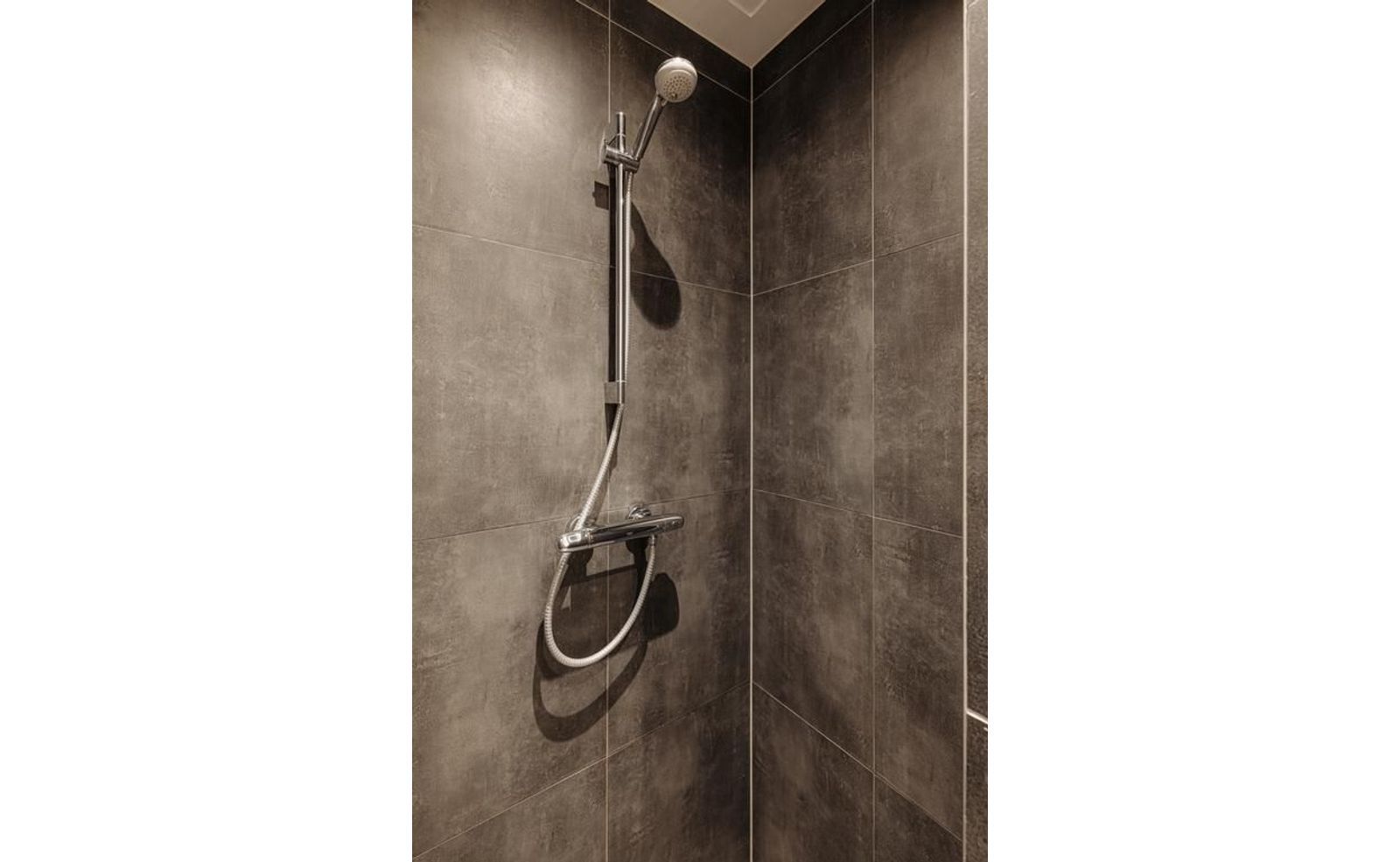
- Aantal badkamers
- 1
- Aantal verdiepingen
- 1
Energie
- Warm water
- C.V.-ketel
Buitenruimte
- Balkon
- Ja
Locatie
[
{
"address": "Deurloostraat 85",
"zipCode": "1078 HV",
"city": "Amsterdam",
"lat": 52.3463953,
"lng": 4.8900991,
"heading": 0,
"pitch": 0
}
]
[
{
"featureType": "water",
"elementType": "geometry",
"stylers": [
{
"color": "#e9e9e9"
},
{
"lightness": 17
}
]
},
{
"featureType": "landscape",
"elementType": "geometry",
"stylers": [
{
"color": "#f5f5f5"
},
{
"lightness": 20
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#ffffff"
},
{
"lightness": 17
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#ffffff"
},
{
"lightness": 29
},
{
"weight": 0.2
}
]
},
{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{
"color": "#ffffff"
},
{
"lightness": 18
}
]
},
{
"featureType": "road.local",
"elementType": "geometry",
"stylers": [
{
"color": "#ffffff"
},
{
"lightness": 16
}
]
},
{
"featureType": "poi",
"elementType": "geometry",
"stylers": [
{
"color": "#f5f5f5"
},
{
"lightness": 21
}
]
},
{
"featureType": "poi.park",
"elementType": "geometry",
"stylers": [
{
"color": "#dedede"
},
{
"lightness": 21
}
]
},
{
"elementType": "labels.text.stroke",
"stylers": [
{
"visibility": "on"
},
{
"color": "#ffffff"
},
{
"lightness": 16
}
]
},
{
"elementType": "labels.text.fill",
"stylers": [
{
"saturation": 36
},
{
"color": "#333333"
},
{
"lightness": 40
}
]
},
{
"elementType": "labels.icon",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "transit",
"elementType": "geometry",
"stylers": [
{
"color": "#f2f2f2"
},
{
"lightness": 19
}
]
},
{
"featureType": "administrative",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#fefefe"
},
{
"lightness": 20
}
]
},
{
"featureType": "administrative",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#fefefe"
},
{
"lightness": 17
},
{
"weight": 1.2
}
]
}
]
 nl
nl
 en
en
 fr
fr