Amsterdam
De Clercqstraat 20 2
Sold
€ 595.000 k.k.
72m²
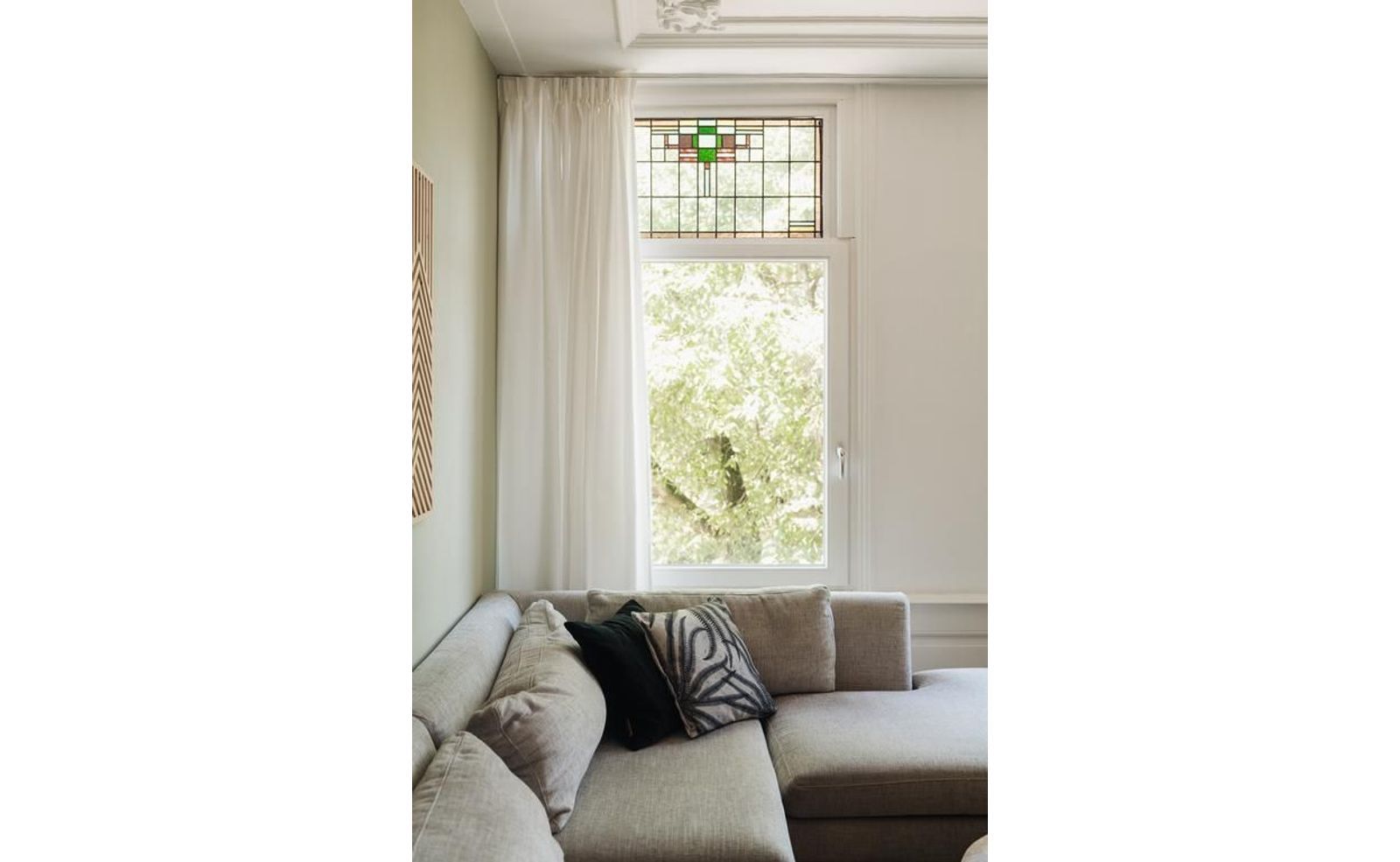
Upper floor apartment
3
Description

Transfer
- Homeowners association costs
- € 190
- Status
- Sold
- Acceptance
- In consultation
- Address
- De Clercqstraat 20 2
- Zipcode
- 1052 ND
- City
- Amsterdam
Build
- Apartment type
- Upper floor apartment, Apartment
- Bottom floor
- 2
- Build type
- Existing
- Maintenance inside
- Good
- Maintenance outside
- Good
Surface and volume
- Living surface
- ca. 72m²
- Volume
- ca. 244m³
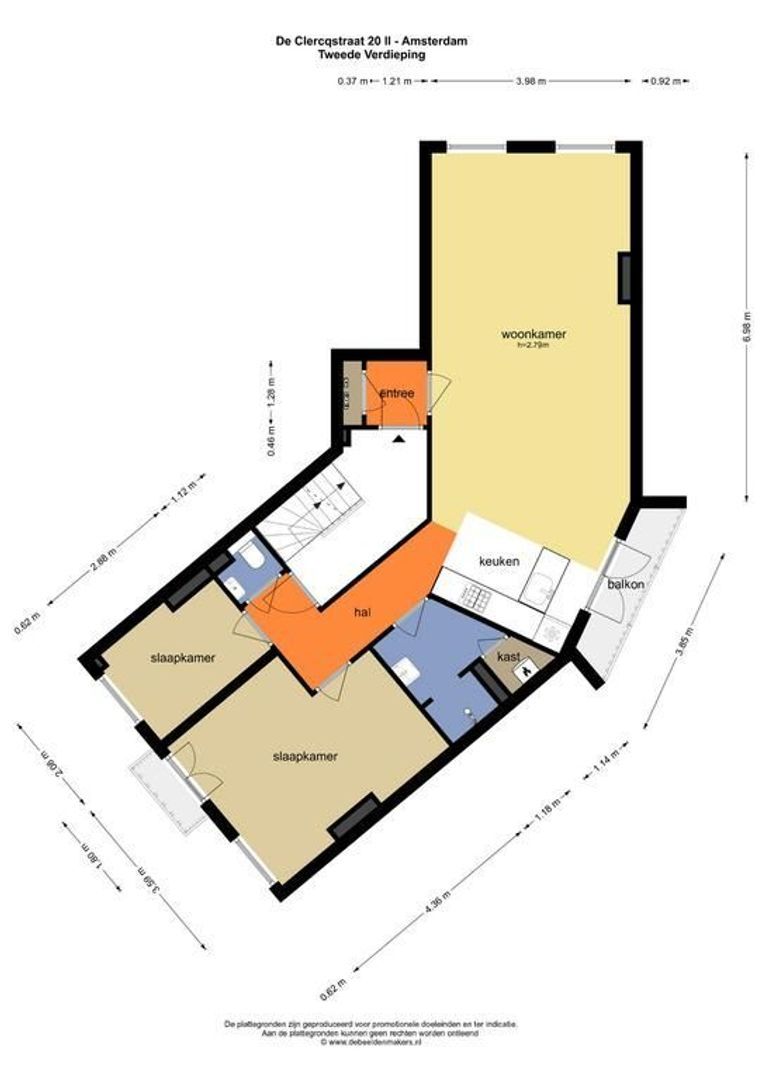
Layout
- Rooms
- 3
- Bedrooms
- 2
- Bathrooms
- 1
- Number of floors
- 1
- Facilities
- Mechanical ventilation
Energy
- Energy label
- D
- Isolation
- Floor insulation, Mainly insulated glazing
- Hot water
- Central heating
- Heating
- Central heating
- Furnace
- HR Intergas (2010, Combined furnace, Owned)
Exterior areas
- Location
- On the waterfront, In residental area
- Balcony
- Yes
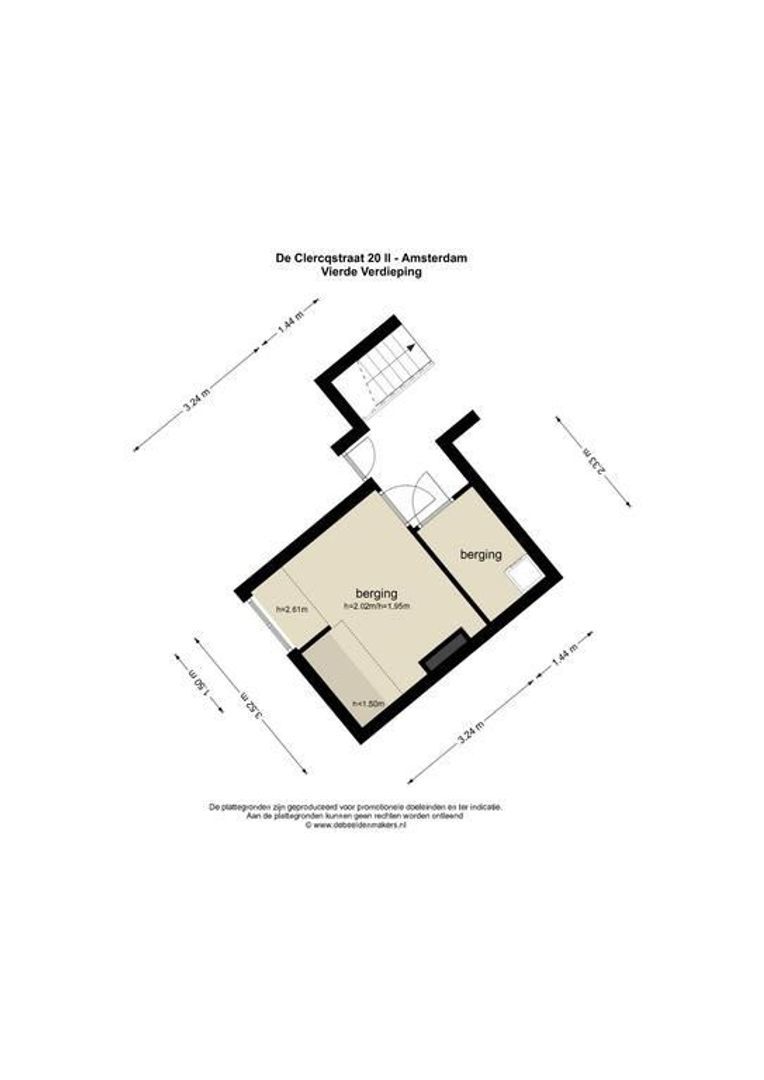
Floor plans
Location
[
{
"address": "De Clercqstraat 20",
"zipCode": "1052 ND",
"city": "Amsterdam",
"lat": 52.3701538,
"lng": 4.8655661,
"heading": 0,
"pitch": 0
}
]
[
{
"featureType": "water",
"elementType": "geometry",
"stylers": [
{
"color": "#e9e9e9"
},
{
"lightness": 17
}
]
},
{
"featureType": "landscape",
"elementType": "geometry",
"stylers": [
{
"color": "#f5f5f5"
},
{
"lightness": 20
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#ffffff"
},
{
"lightness": 17
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#ffffff"
},
{
"lightness": 29
},
{
"weight": 0.2
}
]
},
{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{
"color": "#ffffff"
},
{
"lightness": 18
}
]
},
{
"featureType": "road.local",
"elementType": "geometry",
"stylers": [
{
"color": "#ffffff"
},
{
"lightness": 16
}
]
},
{
"featureType": "poi",
"elementType": "geometry",
"stylers": [
{
"color": "#f5f5f5"
},
{
"lightness": 21
}
]
},
{
"featureType": "poi.park",
"elementType": "geometry",
"stylers": [
{
"color": "#dedede"
},
{
"lightness": 21
}
]
},
{
"elementType": "labels.text.stroke",
"stylers": [
{
"visibility": "on"
},
{
"color": "#ffffff"
},
{
"lightness": 16
}
]
},
{
"elementType": "labels.text.fill",
"stylers": [
{
"saturation": 36
},
{
"color": "#333333"
},
{
"lightness": 40
}
]
},
{
"elementType": "labels.icon",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "transit",
"elementType": "geometry",
"stylers": [
{
"color": "#f2f2f2"
},
{
"lightness": 19
}
]
},
{
"featureType": "administrative",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#fefefe"
},
{
"lightness": 20
}
]
},
{
"featureType": "administrative",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#fefefe"
},
{
"lightness": 17
},
{
"weight": 1.2
}
]
}
]
 nl
nl
 en
en
 fr
fr